
Your visitors would get the most relevant search results, and personalized
product and query suggestions - from the first.

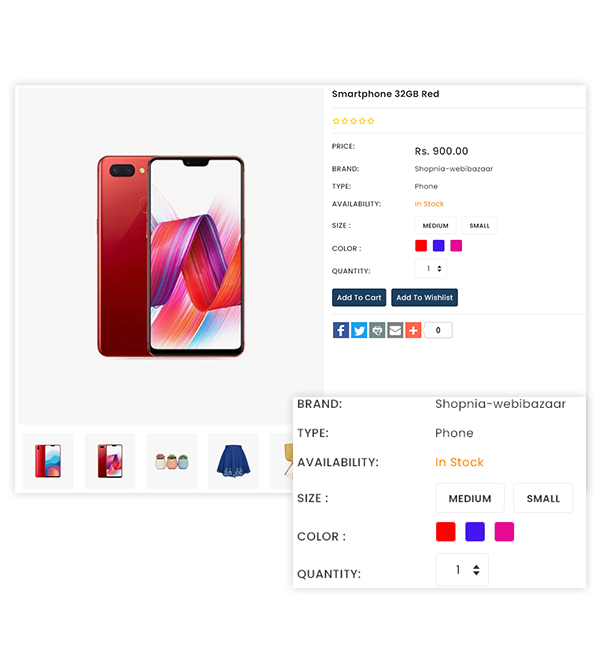
It’s exceptionally convenient for customers to perceive the complete color range when they can see these options. And it’s a way better experience instead of reading of all choices names

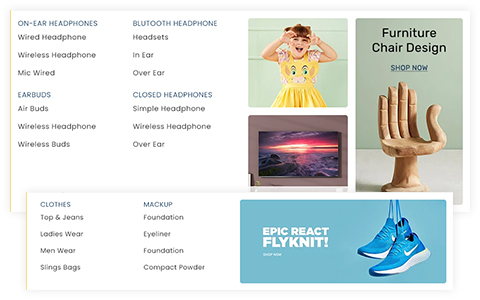
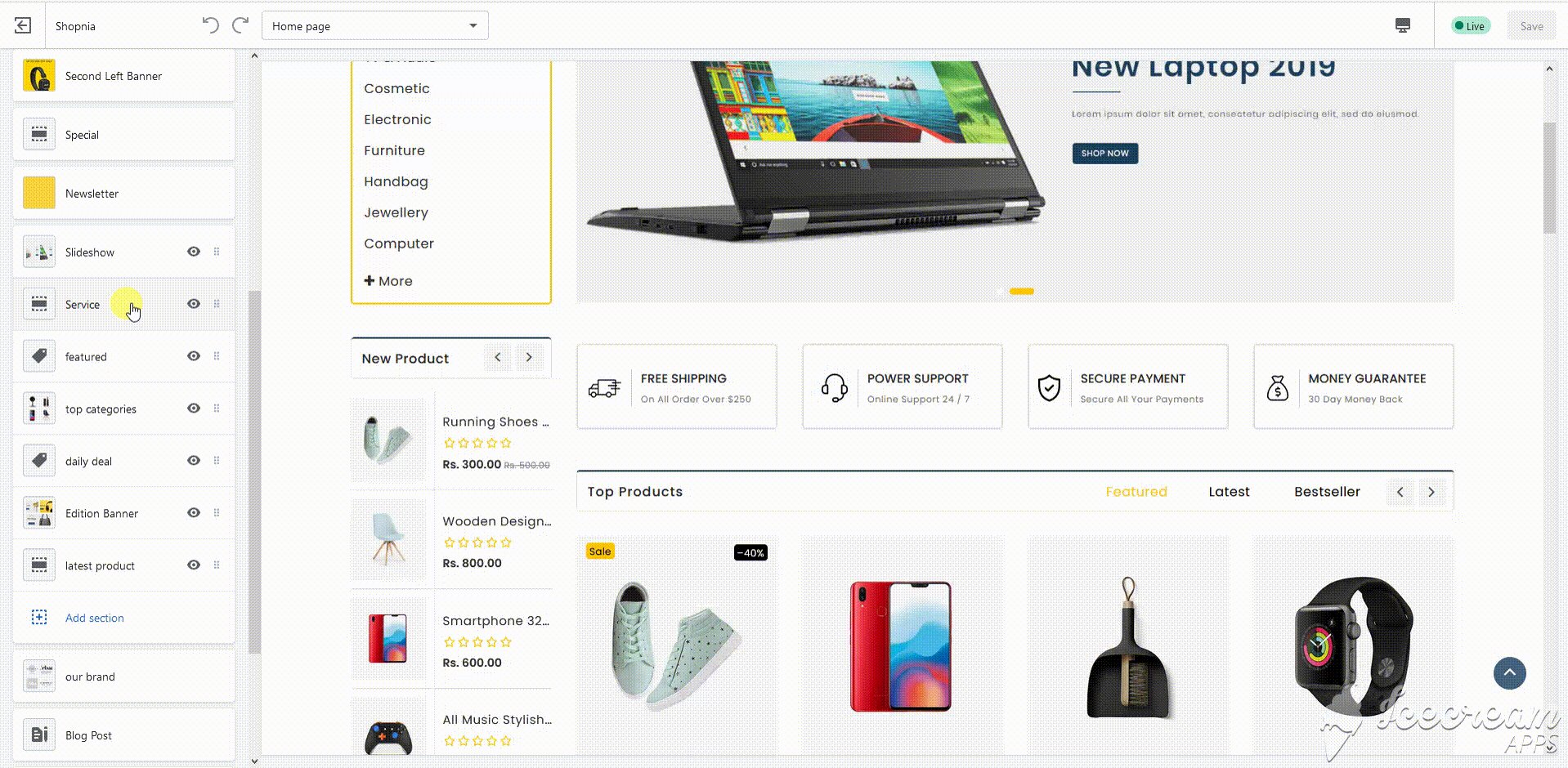
Your build-in mega menu is the perfect choice for large menus. You can setup columns and rows, use icons and display product in mega menu easily.

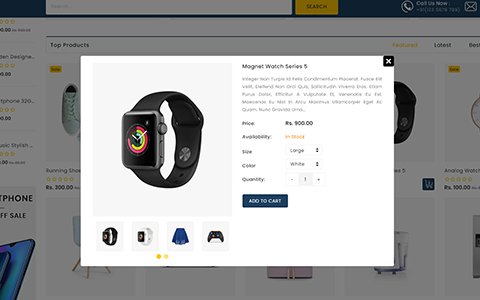
The goal of the Quickview feature is to minimize the numbers of clicks and
help shoppers initiate their ordering more easily and efficiently.
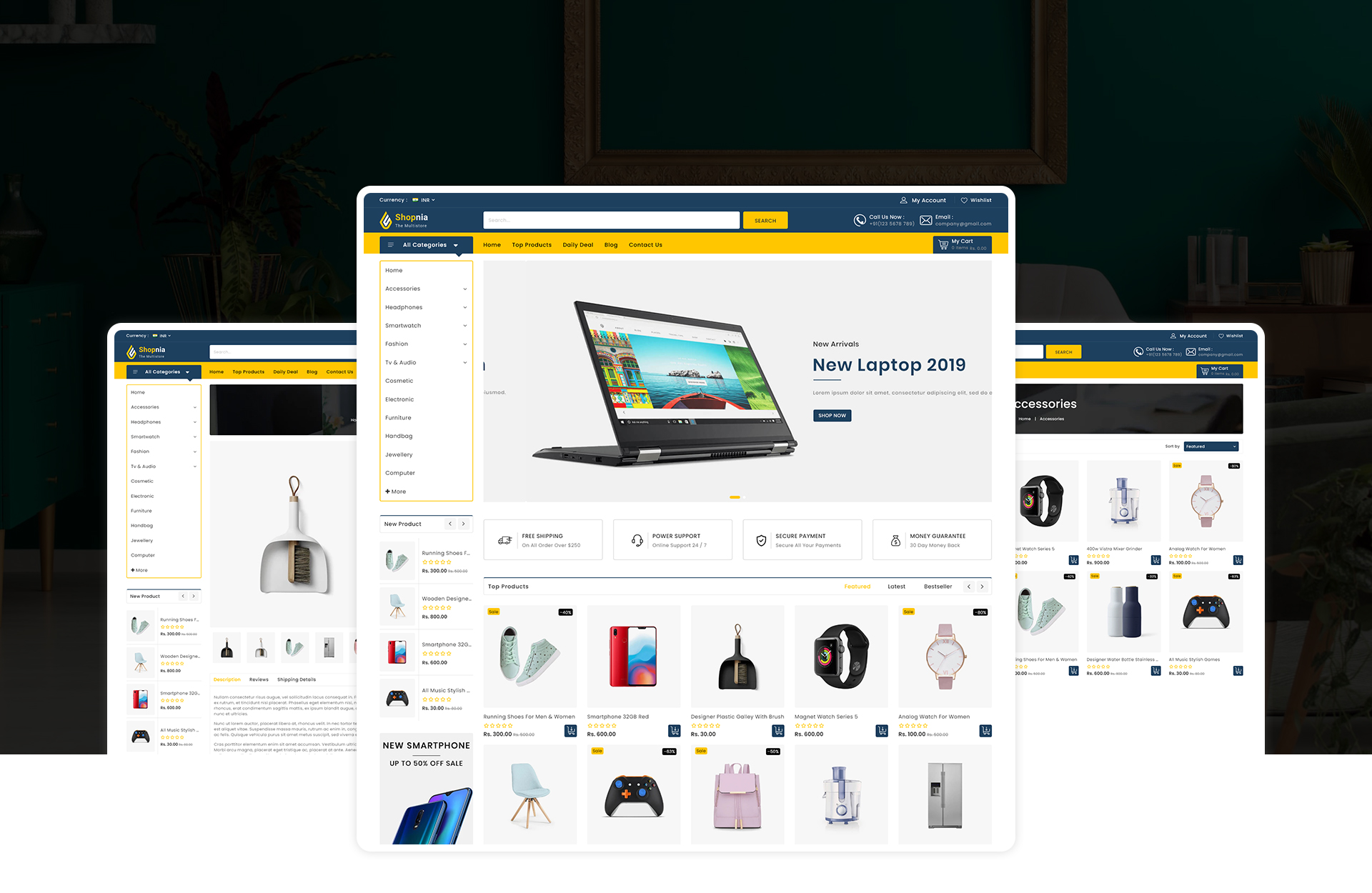
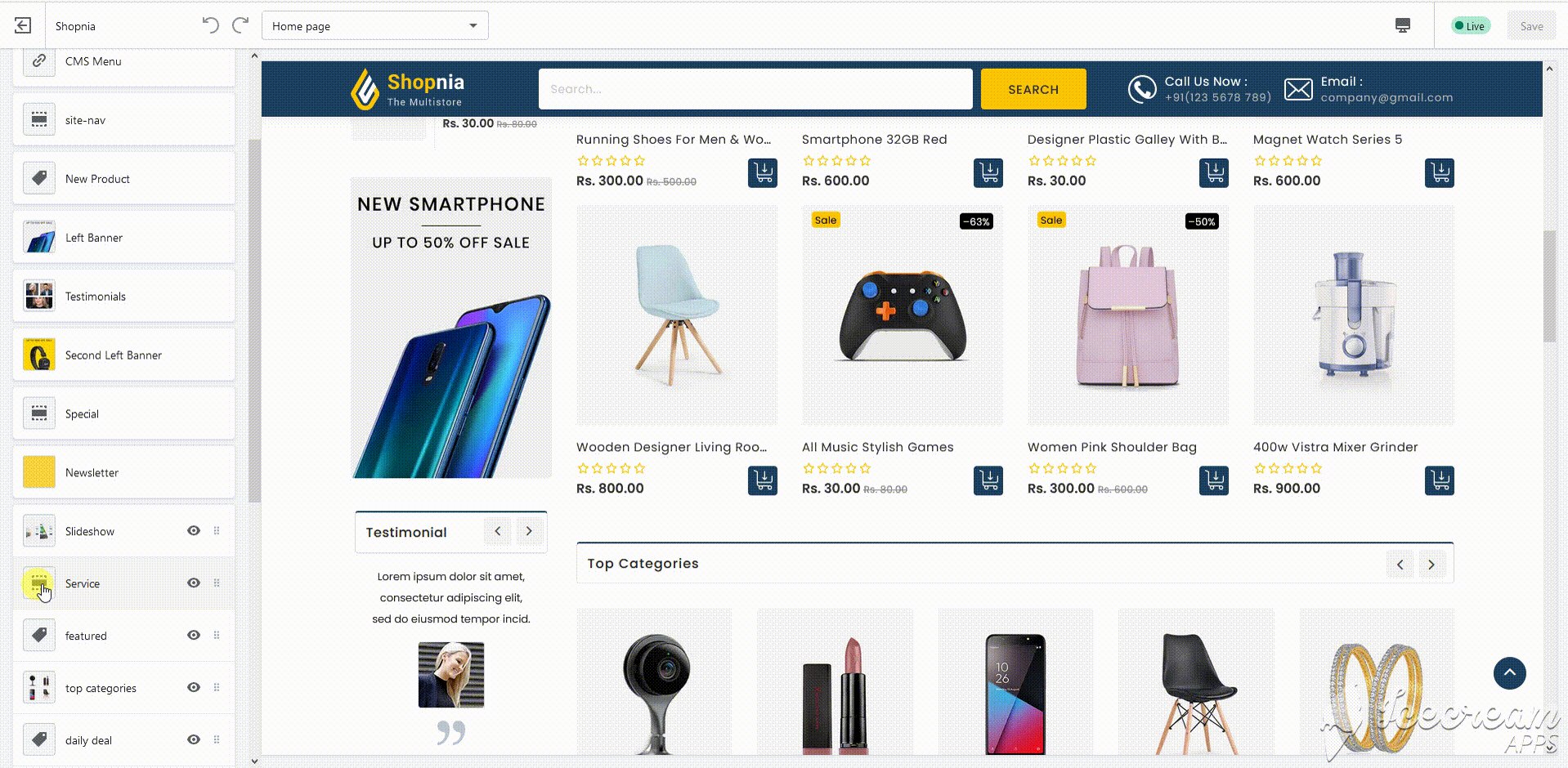
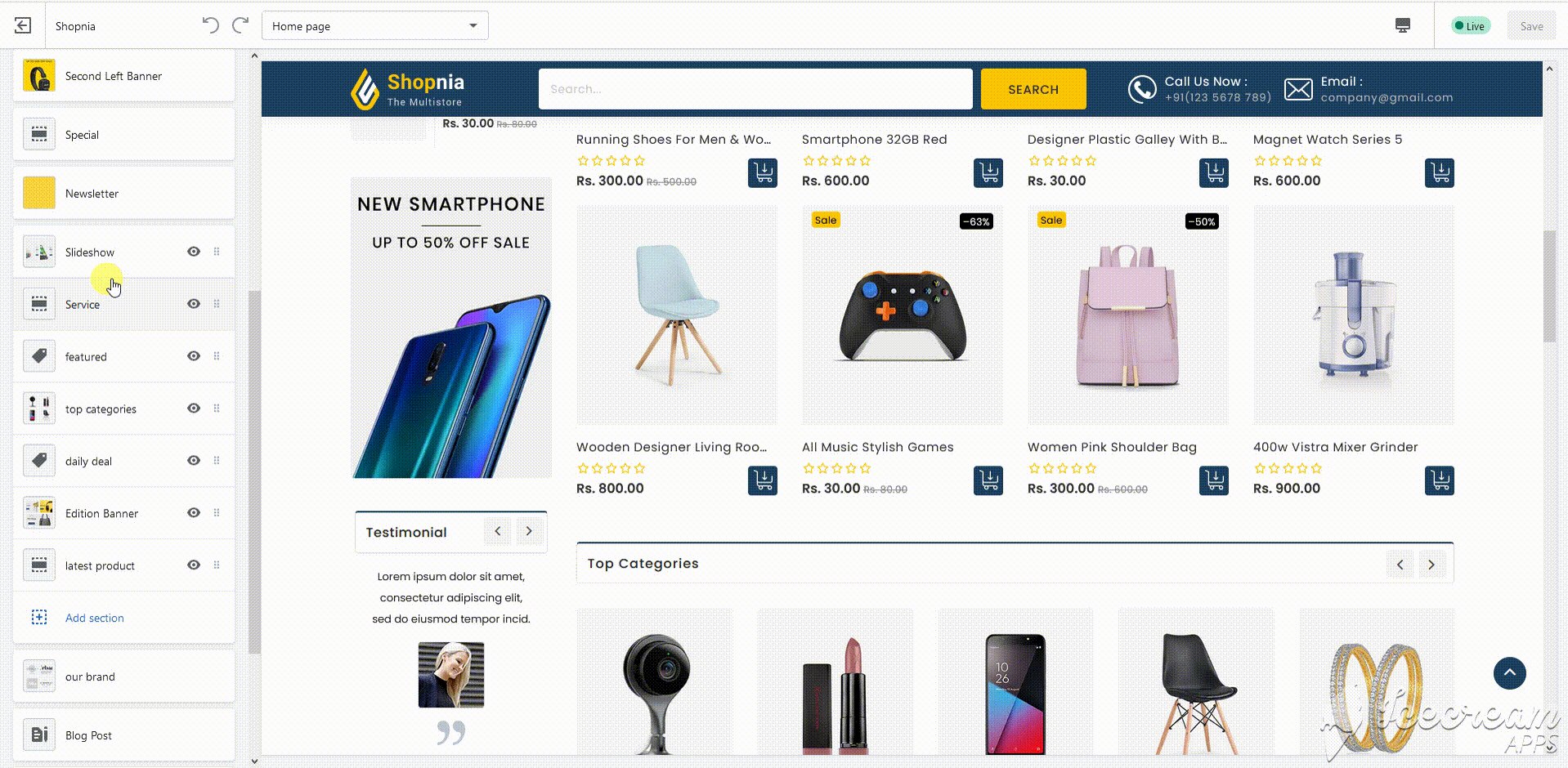
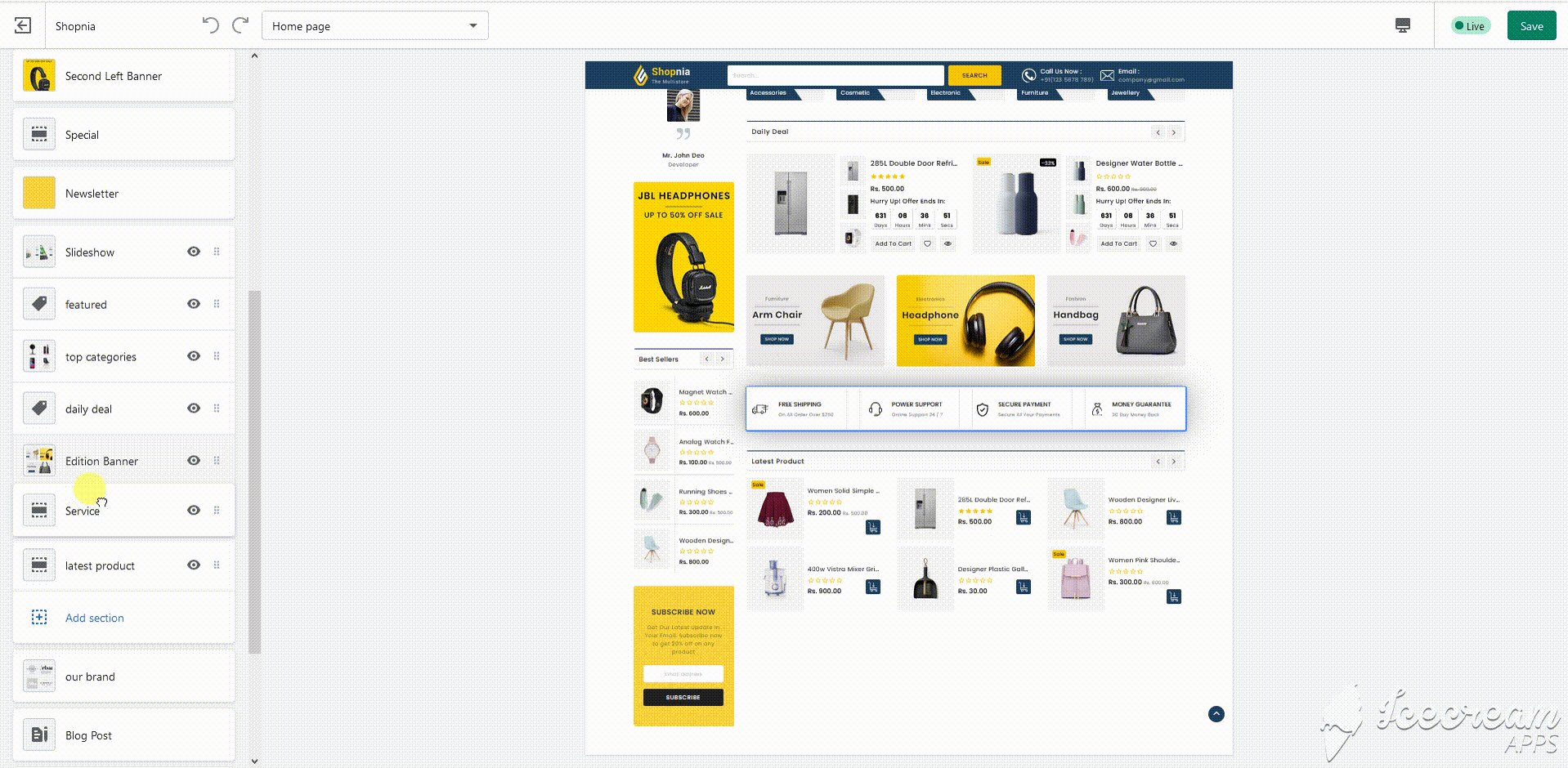
Best Drag & Drop shopify theme, it's very easy to use, don't need coding knowledge
Everything visible at once — no scrolling
They are an excellent design choice for large number of options or for revealing lower-level site pages at a glance.

Customize each product variations individually. Set the most appropriate
zoom effect, page structure, sidebar position etc.